Adam A
stylus
In web page design class I recently had a assignment where I had to alter the design of a websites css with stylus
At first I was having trubbles figureing out how it works however after a little while I got it.
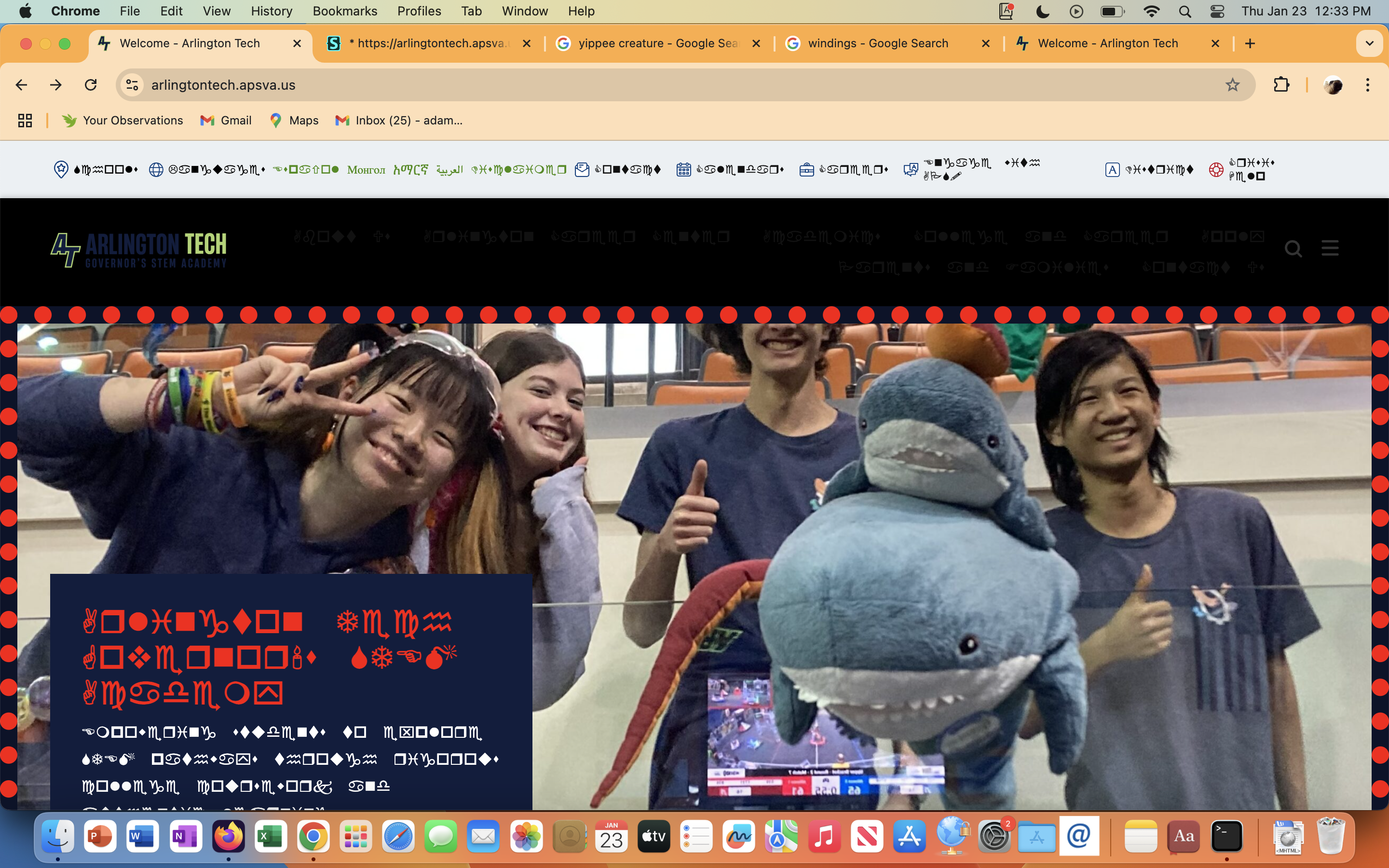
I decided to change arlington techs website I did this by putting a big red box around a photo in addition i changed the text color to red and the background color to black lastly i changed the font to wingdings here is the code and a image:
body {
background-color: black;
font-family: wingdings;
}
div,h1,p,h2,h3,h4,h5{
color: red;
font-family: wingdings;
}
.hero {
border: 18px dotted red;
}